Notes from #responsiveconf – Rachel Andrew
Published onCss Grid Layout
display: grid stacks everything.
Grid gets us away from worrying about the source order.
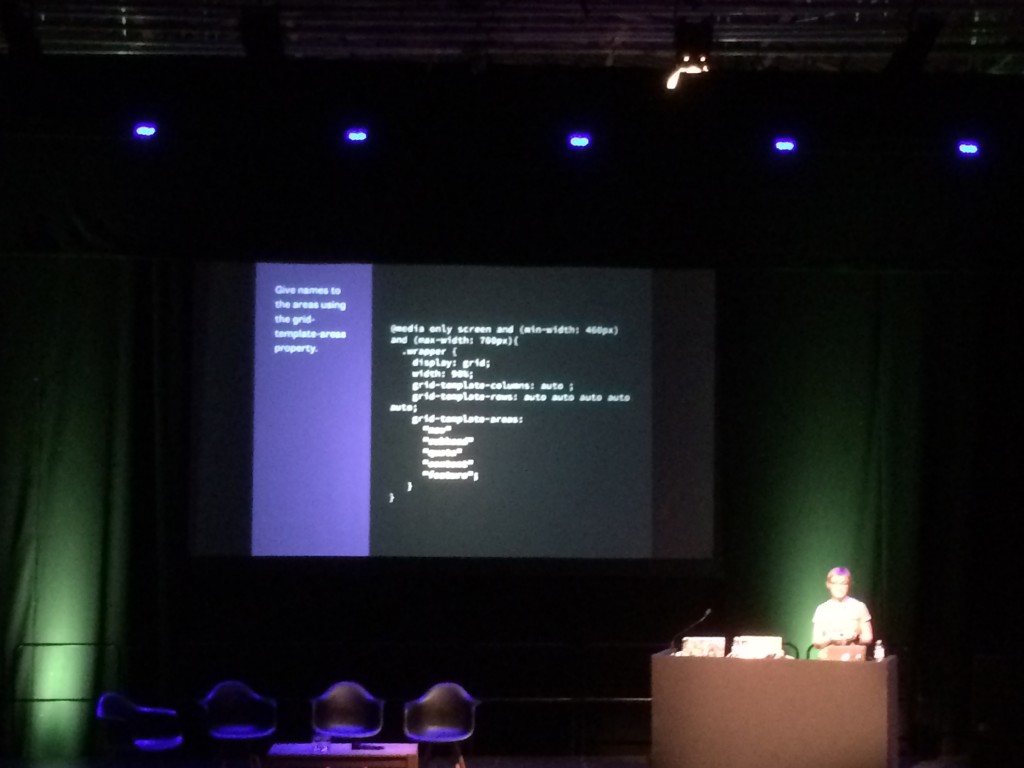
Grid Template Areas
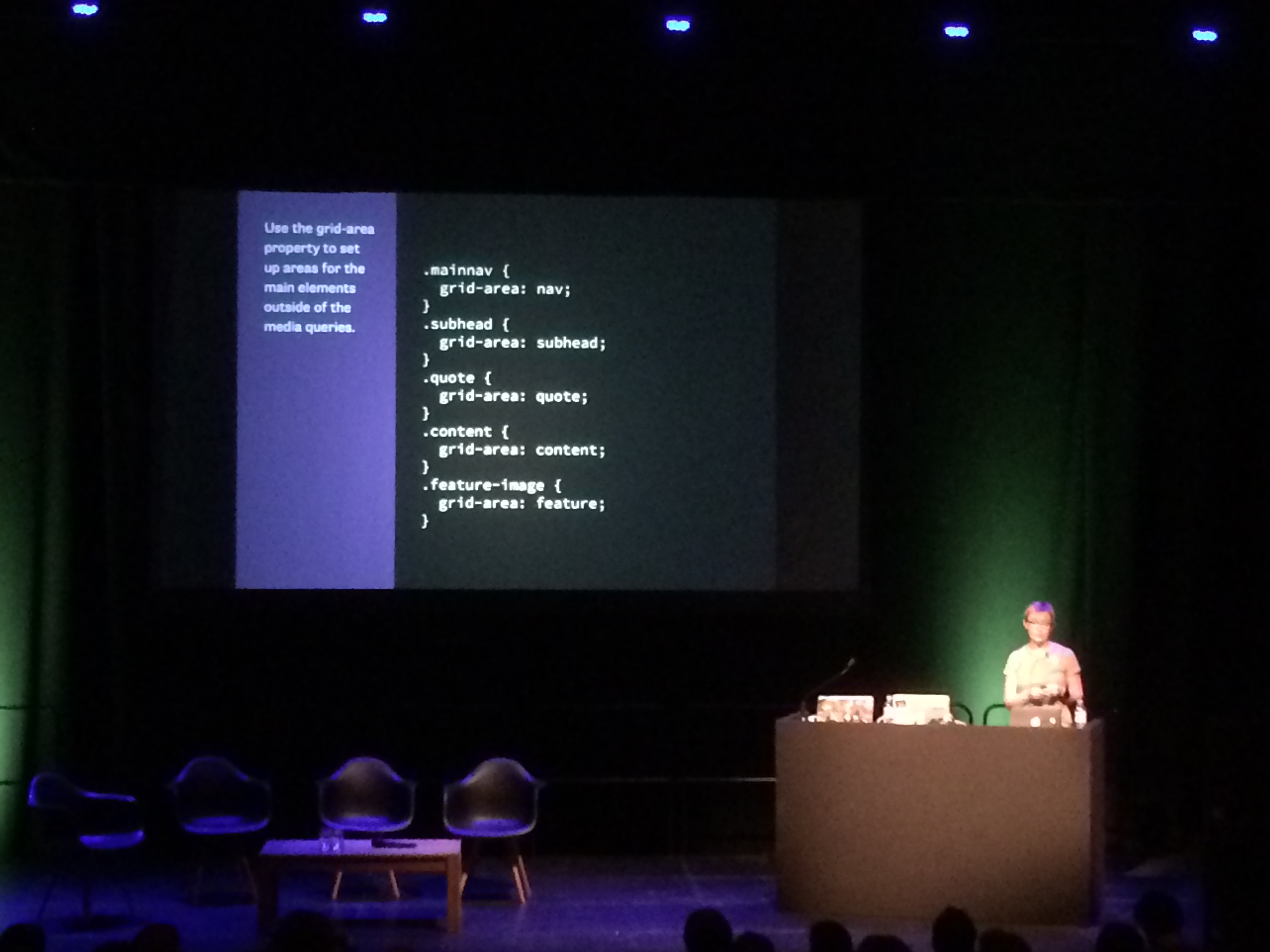
Specify areas of the grid by name (nice!), outside of media queries.
Don’t need to name gutter columns, but they do need to be declared, and can be ignored using the shorthand syntax with a period.
repeat allows for more complex grids.
“Always working from the lines, not the columns”.
“The spec I’ve been waiting for”.
Grid for general layout, Flexbox for small UI elements.
http://rachelandrew.co.uk/presentations/css-grid